After reading this post you will not face this problem again.
Follow the below steps:
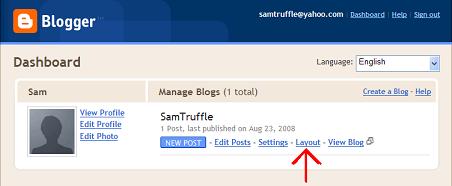
- Go to the layout area.
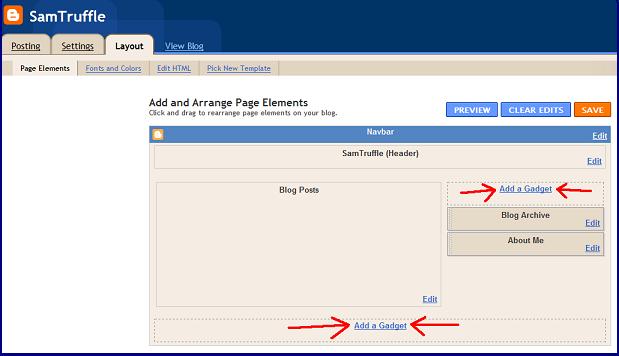
- Click one of the “Add a Gadget” links at the bottom or to the right of your blog layout area (as indicated in the picture). (Note from the screenshot that we are in the “Page Elements” tab of the “Layout” area.)
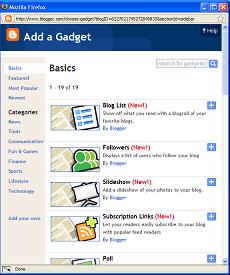
- Clicking “Add a Gadget” opens a new window similar to the one pictured below.
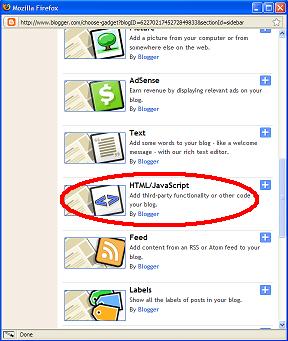
- Scroll down through the list of Basic gadgets to find the HTML/Javascript gadget as shown in the picture below. Click the text (that says HTML/JavaScript) to add the gadget to your blog.
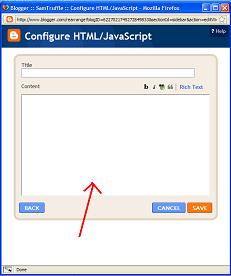
- Paste the code into the content section of the gadget.
- Click "Save" and that's it!





Hey awesome.. i did it
ReplyDeleteHello ,
ReplyDeleteI was able to add this widget to my blog. Thanks for the step by step instructions. It was helpful. Great job
thanks, very useful !
ReplyDelete